こんにちは、りょん(@ryon_lynwood)です。
ブログやサイト運営をしていて、Twitterやインスタグラムの投稿をサイトに埋め込みたいなっていうとき、ありますよね。
当記事では、ワードプレス初心者の方に向けてTwitterやインスタの投稿を埋め込む手順について解説します。
簡単なので、今後のブログやサイト運営にどんどん活用していきましょう♪
Twitterの埋め込み方法
では、まずはTwitterの埋め込み方法から解説していきます。
ここでは私が過去にツイートした投稿を例として埋め込んでみたいと思います。
①埋め込みたい投稿のコードをコピーする
まずは埋め込みたい投稿の右上に見える下三角をクリックします。

次に「ツイートを埋め込む」をクリックします。

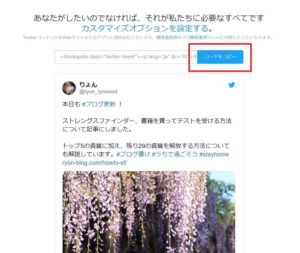
コードコピーの画面が開かれるので、「コードをコピー」をクリック。

②コピーしたコードをテキスト編集画面に貼り付ける
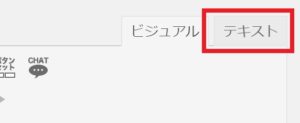
コピーされたコードをワードプレス記事編集画面の「テキストタブ」に貼り付けます。

すると、↓このように投稿ツイートが埋め込まれます!
編集画面では引用扱いになっていますが、「プレビュー」を見てみるときちんとツイートが表示されていることがわかると思います。
本日も #ブログ更新 !
ストレングスファインダー、書籍を買ってテストを受ける方法について記事にしました。
トップ5の資質に加え、残り29の資質を解放する方法についても解説しています。#ブログ書け #うちで過ごそう #stayhome https://t.co/Pz1XGmUTbs
— りょん (@ryon_lynwood) May 3, 2020
Instagramの埋め込み方法
続いて、Instagramの埋め込み方法も解説していきます。
Instagramにはキャプション有とキャプション無の埋め込み方がありますが、途中までは同じ手順なので両方説明していきますね。
①埋め込みたい投稿のコードをコピーする
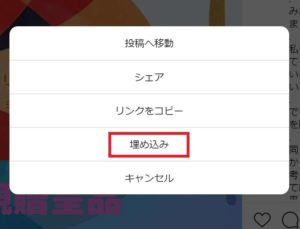
ここでも私のインスタアカウントを例として使用します。埋め込みたい投稿を表示したら、右上の「・・・」をクリックします。

ポップアップが出てきたら「埋め込み」をクリックします。

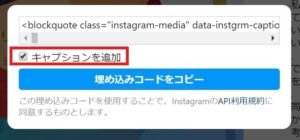
次に、キャプションを入れるかどうかを選択します。キャプションも入れたい場合は「キャプションを追加」に☑を入れます。
逆に入れたくない場合は☑を外します。
▼キャプション有

▼キャプション無

「埋め込みコードをコピー」をクリックすればコードのコピー完了です。
②コピーしたコードをテキスト編集画面に貼り付ける
コピーしたコードはワードプレスのテキスト編集画面に貼り付けます。
ここではキャプション有と無の両方を貼り付けてみますね。
▼キャプション有り
▼キャプション無し
この投稿をInstagramで見る
私はすっきりして見えるキャプション無しが好みですが、時と場合によってお好みで使い分けてみてくださいね。
最後に
いかがでしたか?
とっても簡単な手順で埋め込みができたかと思います。
埋め込みが出来ると、他の人の投稿を引用したり、自分が過去にツイートしたつぶやきを
再掲載できるので記事の緩急やビジュアルに変化をつけられますよ♪
ぜひブログやサイトの運営で使ってみてくださいね。